Valibot: A New Approach to Data Validation in JavaScript
I recently got to hang with the creator of Valibot, Fabian Hiller on a live stream. We discussed its history of the project and did some live coding with Valibot. Let’s dig in.
The history of Valibot permalink
If video is your jam, check out this highlight from the live stream that summarizes the history of Valibot.
During his thesis work, developer Fabian Hiller found himself with dedicated time to pursue an idea he'd been mulling over - creating a new modular data validation library for JavaScript. This led to the birth of Valibot.
Fabian had previously worked on Modular Forms, but he wanted to bring that same modular philosophy to data validation. While popular validation libraries like Zod offer excellent APIs, Fabian felt there was room to take modularity even further.
"For Zod, it doesn't make sense to make it extremely modular as Valibot, because most Zod users love Zod for its API", Fabian explained. "This would probably be too big of a breaking change."
Instead of trying to rebuild Zod from the ground up, he decided a fresh start made more sense. Valibot aims for ultimate modularity, allowing developers to compose small, reusable validation units together.
Fabian didn't work in isolation. He reached out to Zod's creator Colin McDonnell, but the timing didn't line up for deeper collaboration initially. Fabian remains in touch with McDonnell and other open source maintainers though.
"I'm sure improvements I made in Valibot will hopefully improve other libraries, and other libraries will hopefully affect and improve Valibot," he said. "I hope at the end we end up with great open source projects, and the community can choose what they prefer."
With Valibot, Fabian hopes to provide developers a new, composable approach to data validation. And by cross-pollinating with other libraries, he aims to push the entire JavaScript validation ecosystem forward.
A First Look at Valibot permalink
If you want to experiment with Valibot, I recommend you check out the Valibot playground. Fabian actually made a change to enable prettier support after our live stream! 🤩
Also, version 0.31.0 was recently released with a whole rework of the API.
Let's start of simple. We want to create an e-mail validator. Valibot makes this pretty easy for us.
import * as v from 'valibot';
const EmailSchema = v.pipe(v.string(), v.email());
const validEmail = v.safeParse(EmailSchema, 'jane@example.com');
console.log(validEmail);
First, we import the Valibot package. Next, we create a schema for a valid email, const EmailSchema = v.pipe(v.string(), v.email());
v.pipe is so powerful. It allows us to chain validators. First, we check that the input is a string via v.string(), and next, if it's a valid email via v.email().
If you run this in the playground, you'll get the following output.
[LOG]: {
typed: true,
success: true,
output: "jane@example.com",
issues: undefined
}
You can view the following example in this Valibot playground.
Let's see what happens when we have an invalid email.
import * as v from 'valibot';
const EmailSchema = v.pipe(v.string(), v.email());
const validEmail = v.safeParse(EmailSchema, 'janeexample.com');
console.log(validEmail);
If we run the updated playground, it will now output the following:
[LOG]: {
typed: true,
success: false,
output: "janeexample.com",
issues: [
{
kind: "validation",
type: "email",
input: "janeexample.com",
expected: null,
received: "\"janeexample.com\"",
message: "Invalid email: Received \"janeexample.com\"",
requirement: RegExp,
path: undefined,
issues: undefined,
lang: undefined,
abortEarly: undefined,
abortPipeEarly: undefined
}
]
}
You can view the updated example in this Valibot playground.
You can see an example of valibot in action in a recent pull request of mine.
if (context.query.id) {
try {
sharedChatId = parseSchema(UuidSchema, context.query.id);
searchParams.set("id", sharedChatId);
} catch (error) {
captureException(new Error(`Failed to parse UUID for StarSearch. UUID: ${sharedChatId}`, { cause: error }));
throw new Error("Invalid shared Chat ID");
}
}
Contributing to Valibot permalink
Valibot is open source, like many things in the JavaScript ecosystem.
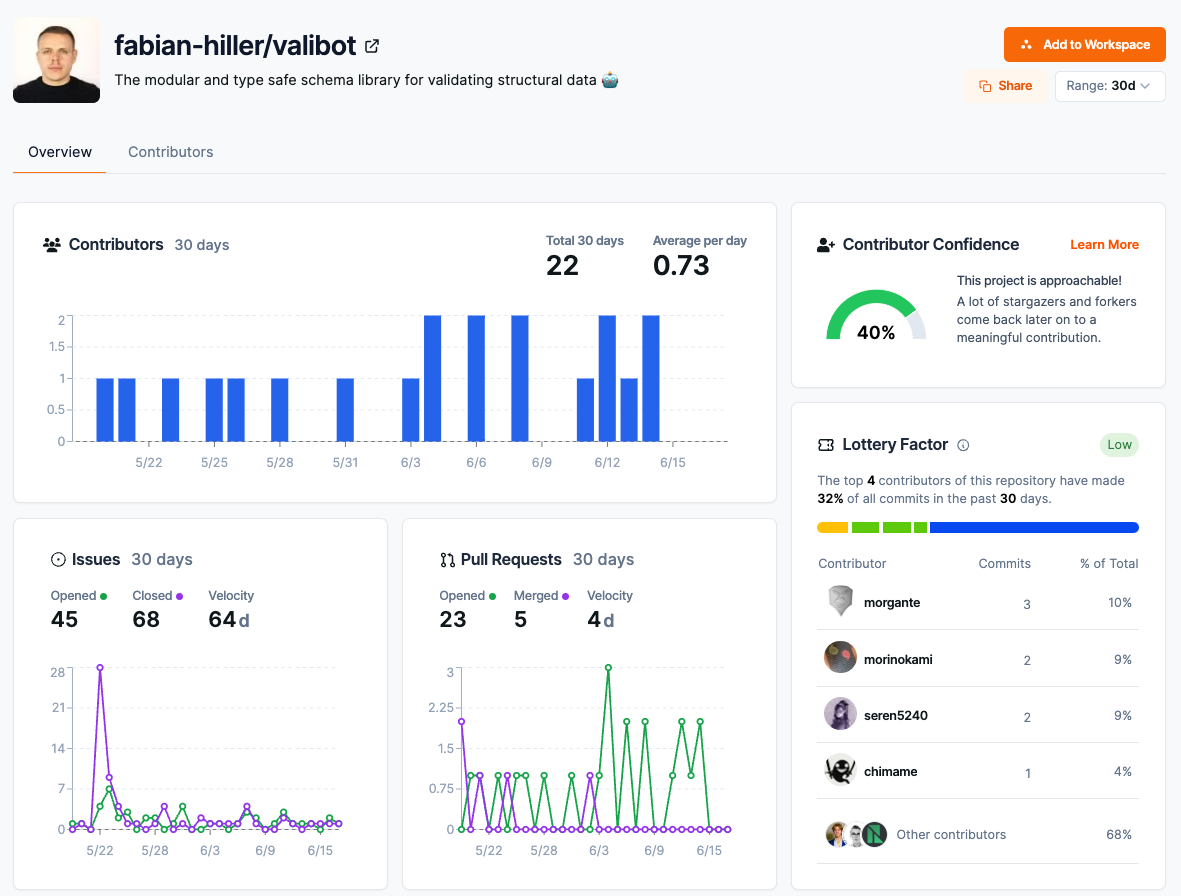
The project has a low lottery factor, and it also has high contributor confidence (many stargazers and forkers come back later on to make a meaningful contribution).
If you're looking to contribute to open source in the JavaScript/TypeScript ecosystem, Valibot might be up your alley.
Wrapping Up permalink
We only scratched the surface of Valibot, but I encourage you to check it out. Valibot was highlighted in the latest bytes.dev issue, VALIBOT AND THE CIRCLE OF LIFE. You know a library is gaining traction if bytes.dev covers it!
Stay saucy peeps!
If you would like to know more about my work in open source, follow me on OpenSauced.